附近城市频道
8/20/2022 项目总结
# 附近城市频道项目总结
# 过程简介
项目历时约三周,开始计划使用 Vue3+TS,但是在经过一周的 Vue3 和 TS 学习,发现前期不熟悉的情况下,开发进度会很慢,因此果断切换回了 Vue2 开发。
# 项目总结
# Well
- 前期整体估时基本符合实际情况
# LessWell
- 整个开发过程没有达到过专注的过程,没有进入心流的状态,时间片很分散,下一步需要重点实战专注力
- 第一周精力放在 Vue3 和 TS 上,对项目前期分析较少
- 开发日记没有坚持写,导致开发过程的思考、总结、问题等都没有记录
- 做项目过程中,没有完成对 ES、TS、算法、以太坊的学习
- 埋点现在是放到需求开发完成后再进行,这样会导致因为埋点而对已写好的逻辑进行较大改动,下一步埋点纳入需求分析中,在项目开发编码过程中,对埋点需要的参数或逻辑,进行有意识的预留
# Action
- 专注力实践训练,完成大片时间的专注和进入心流的状态
- 坚持写开发日记
- 项目过程中,需要留出时间,完成规划中的任务学习
- 埋点纳入前期需求分析中,在项目开发编码中,预留相关参数或逻辑
# 技术总结
# 知识点
- 限制文本一行显示,优先使用以下代码:
overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 1; -webkit-box-orient: vertical; - Apifox 内一个项目内可以分为多个文件夹,存放不同页面的接口,这样更方便。需要注意的是,在接口 Mock 时,由于多个同样的接口存放在一个项目内,需要使用带 ApiId 的形式
# 代码量
代码量约为 1921 行代码
File blank comment code
---------------------------------------------------------------------------------
./components/Map.vue 50 69 521
./App.vue 35 35 266
./components/Recommond.vue 30 17 184
./components/TopItem.vue 10 13 156
./components/TopMap.vue 15 14 132
./components/MapFlagLayer.js 22 38 98
./Model/CityConfig.js 23 76 93
./components/MiddleBanner.vue 7 9 91
./components/Banner.vue 4 9 81
./components/Operation.vue 9 7 78
./Model/ModelParser.js 13 9 66
./components/OperationItem.vue 6 8 66
./components/MapPointLayer.js 13 19 46
./components/Flag.vue 2 9 29
./main.js 3 1 14
---------------------------------------------------------------------------------
SUM: 242 333 1921
------------------
# Well
- 稍微复杂点的逻辑,使用 Axure 画出逻辑图或流程图,编码更方便
# LessWell
- Vue3 和 TS 应用失败
# Action(待学习点)
- 对手势和坐标等的计算,做详细总结研究
- 学习 Git commit 提交规范
- 彻底搞明白 proxy 的配置原理,经常会配置失效
- 继续学习 TS
# 附录
# 文本只显示一行不换行问题
让文本只显示一行不换行,超过省略号的情况下,常规写法是使用以下代码:
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
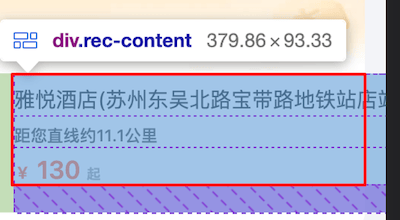
上述代码会导致一个问题,比如如下布局中,红框为 Flex 布局下设定的边界,但是由于 white-space: nowrap; 的存在,会使该区域超出该边界。

修改为以下代码,则会显示正常,原理还没搞明白:
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;